以下が、置き換え文字の入った、フォームのデフォルトデザイン。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
%custom_header% <div class="content_title"> <h2>%item_name%</h2> </div> <div class="content_form"> <form action="%SERVER%p/r/%item_id%" enctype="multipart/form-data" id="UserItemForm" class="myForm" method="post" accept-charset="utf-8"> <input type="hidden" name="_method" value="POST"/> %payment_method_radio% %event_datetime% <!-- メールアドレス --> <div class="input text input_unit required"> <div class="my_column my_left"> <div class="label_frame"> <label for="Usermail" class="form_input_label required">メールアドレス</label> </div> </div> <div class="my_column my_right"> <input name="data[User][mail]" id="Usermail" value="" class=" required" type="text" required="required"/> </div> </div> <!-- 画像認証 --> %picactivate% <!-- 確認ボタン --> <div class="submit form_input_submit"> <input type="submit" value="続ける"/> </div> <input type="hidden" id="server_url" value="%SERVER%"/> </form> </div> <script src="%SERVER%js/validation.js?d=%timestamp%"></script> %custom_footer% |
以下が、実際にブログに埋め込むときのデザイン(改行なし)
|
1 |
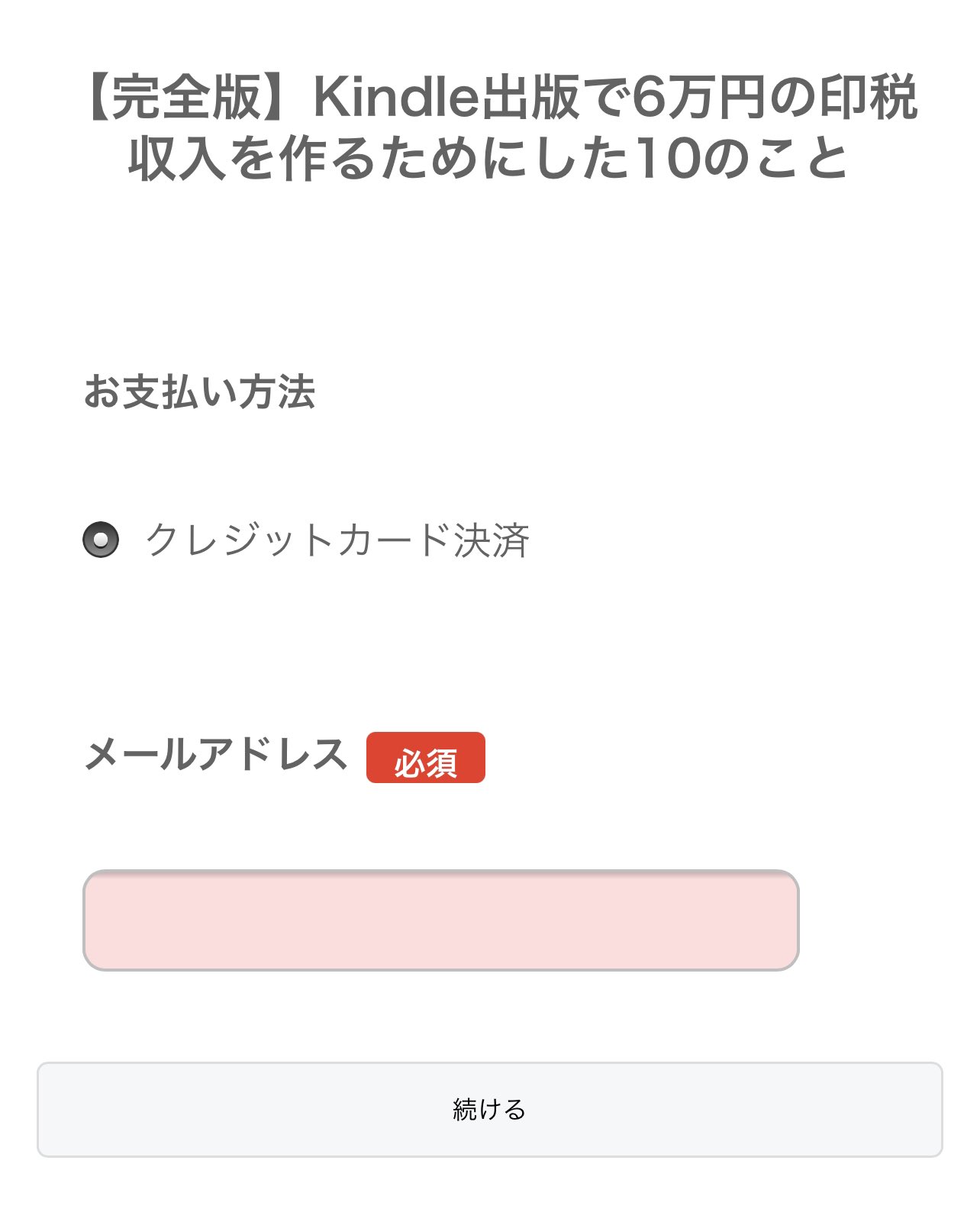
<link rel="stylesheet" type="text/css" href="https://shumaga.com/p/format_css?item_id=qwLamt70&format=div&form_align=&label_align=&radio_float=&checkbox_float=&label_width=0&input_width=0&theme_name=3_7&ver=3" /><link rel="stylesheet" type="text/css" href="https://shumaga.com/p/mobile_css?item_id=qwLamt70&format=div&form_align=&label_align=&radio_float=&checkbox_float=&label_width=0&input_width=0&theme_name=3_7&ver=3" /><div class="content_title"> <h2>【完全版】Kindle出版で6万円の印税収入を作るためにした10のこと</h2></div><div class="content_form"> <form action="https://shumaga.com/p/r/qwLamt70" enctype="multipart/form-data" id="UserItemForm" class="myForm" method="post" accept-charset="utf-8"> <input type="hidden" name="_method" value="POST"/> <!-- お支払い方法 --> <div class="input radiobutton input_unit "> <div class="my_column my_left"> <div class="label_frame"> <label for="Userpaymode" class="form_input_label">お支払い方法</label> </div> </div> <div class="my_column my_right"> <div class="radiobutton_frame"> <div class="radiobutton_input"> <input name="data[Proceed][paymode]" type="radio" id="Proceedpaymode_120_1" value="120_1" checked="checked"/> </div> <div class="radiobutton_label"> <label for="Proceedpaymode_120_1" class="paymode_radio">クレジットカード決済</label> </div> </div> </div> </div> <!-- メールアドレス --> <div class="input text input_unit required"> <div class="my_column my_left"> <div class="label_frame"> <label for="Usermail" class="form_input_label required">メールアドレス</label> </div> </div> <div class="my_column my_right"> <input name="data[User][mail]" id="Usermail" value="" class=" required" type="text" required="required"/> </div> </div> <!-- 画像認証 --> <!-- 確認ボタン --> <div class="submit form_input_submit"> <input type="submit" value="続ける"/> </div> <input type="hidden" id="server_url" value="https://shumaga.com/"/> <!-- ▼リファラ --> <input type="hidden" name="data[User][referer_form_url]" value="" class="UserRefererFormUrl"/> <input type="hidden" name="data[User][referer_url]" value="" class="UserRefererUrl"/> <script type="text/javascript">//<!-- if (document.referrer.length !=0 ){ if (document.getElementsByClassName("UserRefererUrl")) { var user_referer_url = document.getElementsByClassName("UserRefererUrl"); for (var i = 0; i < user_referer_url.length; i++) { user_referer_url[i].value = document.referrer; } } else if (document.getElementById("UserRefererUrl")) { document.getElementById("UserRefererUrl").value = document.referrer; } } if (document.getElementsByClassName("UserRefererFormUrl")) { var user_referer_form_url = document.getElementsByClassName("UserRefererFormUrl"); for (var i = 0; i < user_referer_form_url.length; i++) { user_referer_form_url[i].value = location.href; } } else if (document.getElementById("UserRefererFormUrl")) { document.getElementById("UserRefererFormUrl").value = location.href; }//--> </script> <!-- ▲リファラ --></form></div><script src="https://shumaga.com/js/validation.js?d=20210119140010"></script> |
以下が、実際にブログに埋め込むときのデザイン(改行あり)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
<link rel="stylesheet" type="text/css" href="https://shumaga.com/p/format_css?item_id=qwLamt70&format=div&form_align=&label_align=&radio_float=&checkbox_float=&label_width=0&input_width=0&theme_name=3_7&ver=3" /> <link rel="stylesheet" type="text/css" href="https://shumaga.com/p/mobile_css?item_id=qwLamt70&format=div&form_align=&label_align=&radio_float=&checkbox_float=&label_width=0&input_width=0&theme_name=3_7&ver=3" /> <div class="content_title"> <h2>【完全版】Kindle出版で6万円の印税収入を作るためにした10のこと</h2> </div> <div class="content_form"> <form action="https://shumaga.com/p/r/qwLamt70" enctype="multipart/form-data" id="UserItemForm" class="myForm" method="post" accept-charset="utf-8"> <input type="hidden" name="_method" value="POST"/> <!-- お支払い方法 --> <div class="input radiobutton input_unit "> <div class="my_column my_left"> <div class="label_frame"> <label for="Userpaymode" class="form_input_label">お支払い方法</label> </div> </div> <div class="my_column my_right"> <div class="radiobutton_frame"> <div class="radiobutton_input"> <input name="data[Proceed][paymode]" type="radio" id="Proceedpaymode_120_1" value="120_1" checked="checked"/> </div> <div class="radiobutton_label"> <label for="Proceedpaymode_120_1" class="paymode_radio">クレジットカード決済</label> </div> </div> </div> </div> <!-- メールアドレス --> <div class="input text input_unit required"> <div class="my_column my_left"> <div class="label_frame"> <label for="Usermail" class="form_input_label required">メールアドレス</label> </div> </div> <div class="my_column my_right"> <input name="data[User][mail]" id="Usermail" value="" class=" required" type="text" required="required"/> </div> </div> <!-- 画像認証 --> <!-- 確認ボタン --> <div class="submit form_input_submit"> <input type="submit" value="続ける"/> </div> <input type="hidden" id="server_url" value="https://shumaga.com/"/> <!-- ▼リファラ --> <input type="hidden" name="data[User][referer_form_url]" value="" class="UserRefererFormUrl"/> <input type="hidden" name="data[User][referer_url]" value="" class="UserRefererUrl"/> <script type="text/javascript"> //<!-- if (document.referrer.length !=0 ){ if (document.getElementsByClassName("UserRefererUrl")) { var user_referer_url = document.getElementsByClassName("UserRefererUrl"); for (var i = 0; i < user_referer_url.length; i++) { user_referer_url[i].value = document.referrer; } } else if (document.getElementById("UserRefererUrl")) { document.getElementById("UserRefererUrl").value = document.referrer; } } if (document.getElementsByClassName("UserRefererFormUrl")) { var user_referer_form_url = document.getElementsByClassName("UserRefererFormUrl"); for (var i = 0; i < user_referer_form_url.length; i++) { user_referer_form_url[i].value = location.href; } } else if (document.getElementById("UserRefererFormUrl")) { document.getElementById("UserRefererFormUrl").value = location.href; } //--> </script> <!-- ▲リファラ --> </form> </div> <script src="https://shumaga.com/js/validation.js?d=20210119140010"></script> |
改行ありで埋め込むと、なぜか表示がずれるのでいつも改行なしで埋め込んでいます。
こういうシンプルなフォームにできると助かります。
表示情報は、現在と同じでOKです。